Today we are delighted to announce the ability to pin the preview pane of the split view.
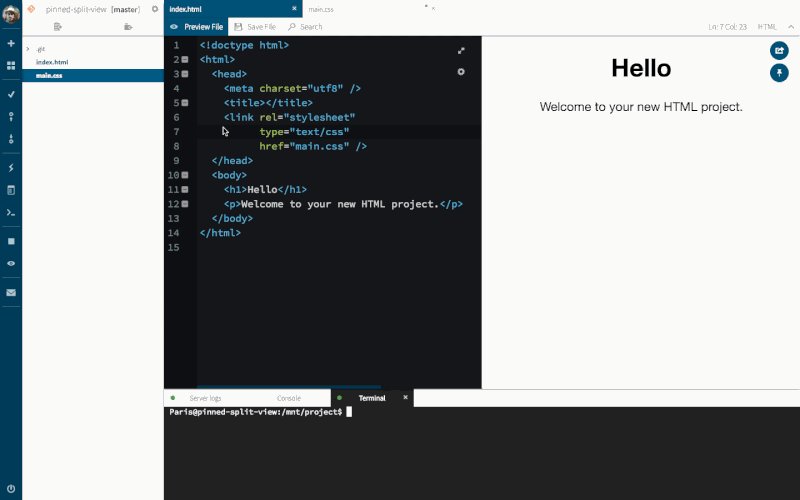
A couple of years ago we introduced split view, in order to let our users view their HTML code right next to the editor and avoid switching between tabs when developing their website. One issue of this feature though was that when a user switched from the currently edited HTML file to another one (e.g. the CSS file of that page), the preview pane would get dismissed, since CSS files could not be previewed on their own.
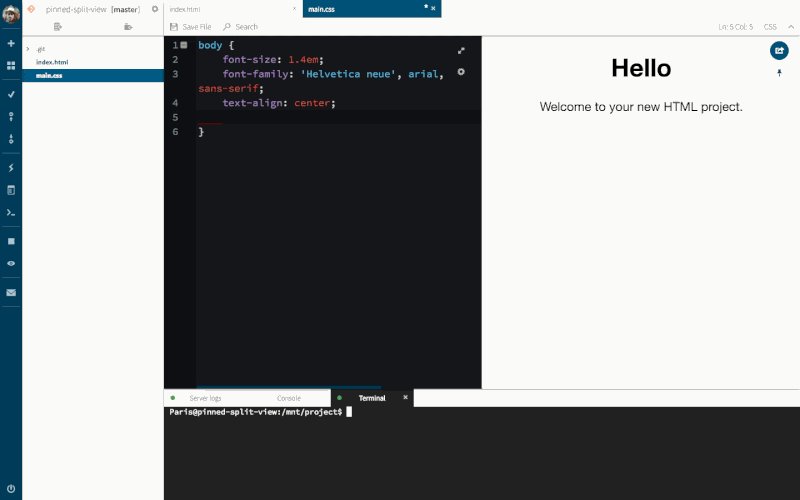
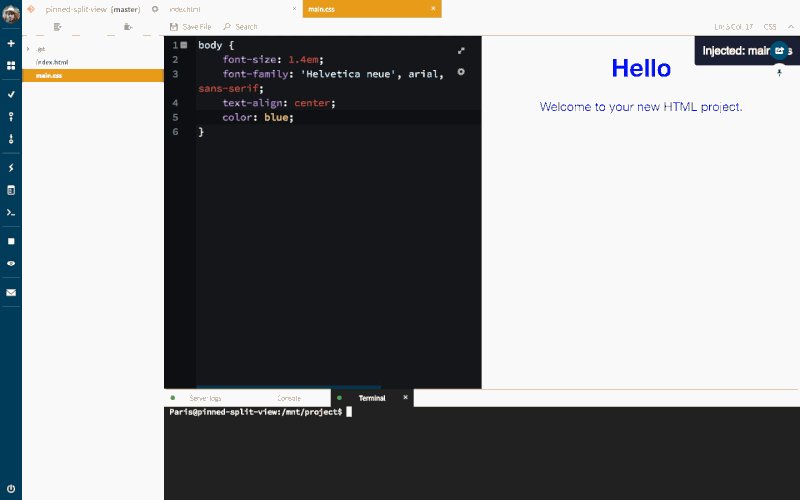
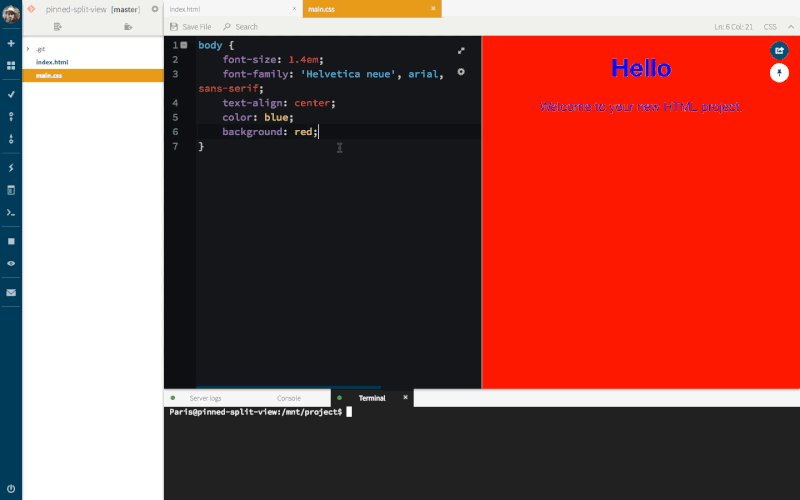
Starting now you can pin the preview pane next to your editor, to keep it open while you switch between the files open in the editor. The magic of this feature though is that the preview pane will reload the updated CSS file without refreshing at all, thanks to the Browsersync integration that we announced last week.

All you have to do to pin the preview pane is click on the pin icon, on the right side of the preview pane (it appears when you hover over the preview pane with your mouse). To unpin the preview pane, just click again on the pin icon and now it will appear only when you are focused on its corresponding file.
Bonus: Besides HTML files, we made pinned split view also work for PHP files as well as Markdown and GeoJSON.
Haven’t tried it yet? Go to www.sourcelair.com now to develop your website at extreme speed!
