Two of the most important goals of software development is keeping high level for both code quality and productivity. We believe that accomplishment of both of these goals should be facilitated by your development environment, so as to let you deal more with what you have to; write excellent software. Today we are happy to ship great new features like syntax checking for JavaScript and CSS, better auto-completion and workspace persistence that will lift of your code quality and boost your productivity.
JavaScript and CSS syntax checking
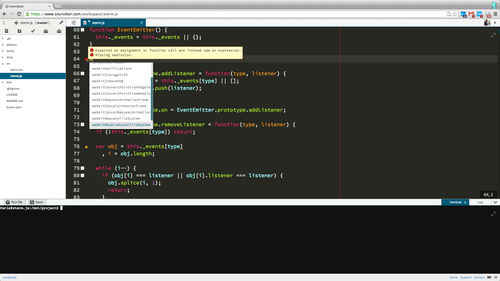
From now on, when you write CSS or JavaScript code on sourceLair, you will automatically get warnings, next to your code, when syntax errors appear. This will let you write better code, since it will point out automatically, which parts of your code need corrections.
Auto completion
Next, we are happy to release an improved version of our auto-complete system for JavaScript, CSS, HTML and Python. To enable auto completion, just open up your control panel, go to Editor Settings and toggle the Auto complete switch, to On. Now any time you press Ctrl + Space, you will get a suggested list of completions for your code.
Workspace persistence
From today, sourceLair remembers which is the last project you opened, so the next time you will log in, it will open up your project automatically for you. Additionally, for each project of yours you get a personal url in the form of https://www.sourcelair.com/workspace/<my-project>, so as to be able to navigate directly on that project on sourceLair. Last but not least, you can use the back and forward buttons of your browser's history to navigate among the projects you have opened up during a session.

Go now to www.sourcelair.com and write better code, faster, while being able to focus on your real goals and stick with your deadlines more easily.
