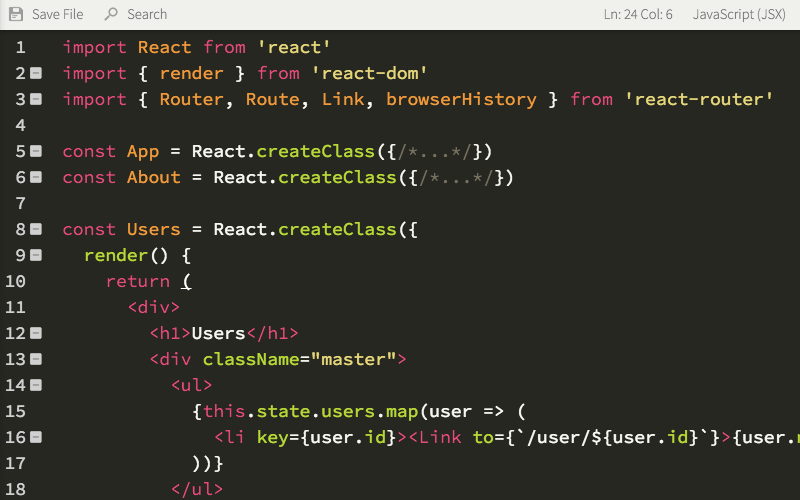
We are excited to announce that SourceLair now supports syntax highlighting for JSX files out of the box. This means that starting today you can develop your React-powered apps frictionlessly in your browser.

On your side there is nothing to do, other than ensuring that your files are named properly; having the .jsx extension. Any .jsx file opened in the editor is being detected and highlighted accordingly.
We are extremely happy about this new feature and we hope you enjoy it as much as we do.
Make sure to go to www.sourcelair.com to give it a try!
